Social Media Icons
/In the mean time, you may have notice the addition of social media icons at the top of the ol’ sidebar that look like this…






It took me way longer to install them than it should have. Mainly because I have zero skills when it comes to html code. Luckily, the husband does. He thinks it’s funny that I can write a blog but have no clue about html. Thank you, Blogger!
Today I am going to share with you how to add social icons to your site. It’s easy. If you have all of the information in one post instead of piecing it together from 100 posts. This is for my reference as much as it is yours.
If you already know how to do this or just don’t care…enjoy a nice photo of Ike eyeing Nate’s Big Mac…because it makes me laugh…

Back to social media icons…for dummies…
Step #1: Search and download icons that you like…
I used Icon Dock. Other options include HandyCons or Web Designer Ledger. I guess you can also design them…but this tutorial is for dummies..like me. You can also Google them individually….like I did for my Pinterest icon.
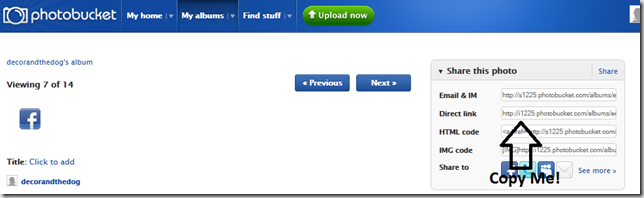
Step #2: Upload your files to Photobucket…
Photobucket is critical because it gives your image a home on the web that is important in the coding.

Step #3: Add a html gadget…
If you are using Blogger (if not, I can not help you…dummies, remember)…click the Design tab, click Add a Gadget, then add a HTML/Javascript gadget.
Step #4: Copy the code below, paste in the html gadget box, edit for your site…
<a href=”Add your social media direct link here”><img src="Add you Photobucket direct link here"/></a>
My facebook code looks like this…
<a href="http://www.facebook.com/decorandthedog%22><img src="http://i1225.photobucket.com/albums/ee382/decorandthedog/facebook.png%22/></a>
Step #4: Repeat for each additional social media site…
Just keep repeating this code for each social media site. Easy. The code for my first two buttons looks like this…
<a href="http://www.facebook.com/decorandthedog%22><img src="http://i1225.photobucket.com/albums/ee382/decorandthedog/facebook.png%22/></a>
<a href="http://twitter.com/#!/decorandthedog"><img src="http://i1225.photobucket.com/albums/ee382/decorandthedog/twitter.png%22/></a>
Step #5: Check out your awesome new buttons on your blog and pat yourself on the back for being so awesome…
Maybe eat some ice cream too…or a Big Mac. Well, maybe you don’t get ice cream….because I made it easy for you….just frozen yogurt or a grilled chicken sandwich for you.
Any questions? Are you interested in more “Dummies are Blogging” tutorials (avoiding copy right issues)? Now I want chicken nuggets....






